 The widgets on a Wordpress Blogs surely are well designed and coded but
they look even better when they are bloggerized and made compatible to
work in Blogger. Last year we created Advanced Multi Tabbed Widget
that was well appreciated by everyone and today we have yet another but
far improved multi tabbed widget. The best thing about this widget is
that you can add as many widgets as you want inside a single Tab which
you could not do previously. Beautiful CSS and Jquery effects are added
this time to the tab views and I have tried again to make its
installation as easy as possible. So do not delay any further and learn
how to add a professional looking tabber widget to your free Blogger
blogs.
The widgets on a Wordpress Blogs surely are well designed and coded but
they look even better when they are bloggerized and made compatible to
work in Blogger. Last year we created Advanced Multi Tabbed Widget
that was well appreciated by everyone and today we have yet another but
far improved multi tabbed widget. The best thing about this widget is
that you can add as many widgets as you want inside a single Tab which
you could not do previously. Beautiful CSS and Jquery effects are added
this time to the tab views and I have tried again to make its
installation as easy as possible. So do not delay any further and learn
how to add a professional looking tabber widget to your free Blogger
blogs.
How To Add this Multi Tabbed Widget To Blogger?
I have divided the tutorial in three parts which are,1- Adding the JQuery and JavaScript to your Blogger templates
- Go To Blogger > Design > Edit HTML
- Backup your template
- Search for ]]></b:skin>
- Just below it paste the following code –> MBT Menu Tabs JavaScript
- Save your template
- Done!
2- Adding the CSS
- Inside your template search for ]]></b:skin> again
- Just above it paste the code below,
/*---- Wordpress Style MBT Menu Tabs----*/Simply replace #A46F38 with the HexaDecimal Colour code of your template so that the tabs may blend perfectly into your template.
.MBT-tabs{list-style:none;list-style-type:none;margin:0 0 10px 0;padding:0;height:26px}
.MBT-tabs li{list-style:none;list-style-type:none;margin:0 0 0 4px;padding:0;float:left}
.MBT-tabs li:first-child{margin:0}
.MBT-tabs li a{color:#fff;background:#333333;padding:5px 5px;display:block;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif;}
.MBT-tabs li a:hover,.MBT-tabs li a.MBT-tabs-current{background:#A46F38;color:#fff;text-decoration:none}
.MBT-tabs-content{background:#212121}
.MBT-tabviewsection{margin-top:10px;margin-bottom:10px;}
3- Adding the HTML
- Now Search for <div id='sidebar-wrapper'>
- Make sure the widgets box is unchecked.
- Just below <div id='sidebar-wrapper'> paste the code below,
<div class='MBT-tabviewsection'>
<script type='text/javascript'>
jQuery(document).ready(function($){
$(".MBT-tabs-content-widget-MBT-id").hide();
$("ul.MBT-tabs-widget-MBT-id li:first a").addClass("MBT-tabs-current").show();
$(".MBT-tabs-content-widget-MBT-id:first").show();
$("ul.MBT-tabs-widget-MBT-id li a").click(function() {
$("ul.MBT-tabs-widget-MBT-id li a").removeClass("MBT-tabs-current a");
$(this).addClass("MBT-tabs-current");
$(".MBT-tabs-content-widget-MBT-id").hide();
var activeTab = $(this).attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
<ul class='MBT-tabs MBT-tabs-widget-MBT-id'>
<li><a href='#widget-MBT-id1'>Subscribe</a></li>
<li><a href='#widget-MBT-id2'>Latest Tricks</a></li>
<li><a href='#widget-MBT-id3'>Search</a></li>
</ul>
<div class='MBT-tabs-content MBT-tabs-content-widget-MBT-id' id='widget-MBT-id1'>
<b:section class='sidebar' id='sidebartab1' preferred='yes'>
</b:section>
</div>
<div style='clear:both;'/>
<div class='MBT-tabs-content MBT-tabs-content-widget-MBT-id' id='widget-MBT-id2'>
<b:section class='sidebar' id='sidebartab2' preferred='yes'>
</b:section>
</div>
<div style='clear:both;'/>
<div class='MBT-tabs-content MBT-tabs-content-widget-MBT-id' id='widget-MBT-id3'>
<b:section class='sidebar' id='sidebartab3' preferred='yes'>
</b:section>
</div>
</div>
<div style='clear:both;'/>
Please Replace Subscribe, Latest Tricks and Search with your Widget Titles that you will be adding.
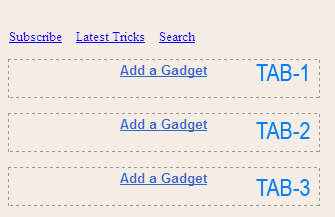
4. Now Go To Page Elements. You will see something like this,
 Start adding your widgets and after you have added all your widgets then simply view your blog to see it in action. Done! :-)
Start adding your widgets and after you have added all your widgets then simply view your blog to see it in action. Done! :-)
Note:-
Most of you will ask me several questions here as usual =d Because
every template is coded differently. People who are not very familiar
with HTML often find it difficult to understand this part but no worries
anymore if you are not able to pass this step then kindly email me your
template at mustafa.stc @ G Mail and I will tell you where should you
paste the code. Plus I will also help you on how to add an extra Tab to
your widget to make a total of four tabs. This help is for MBT
subscribers only if you haven’t availed the opportunity of becoming a
MBT reader then kindly subscribe here to avail unlimited resources.
No comments:
Post a Comment
www.lochan.in