 Today's tutorial is the most demanded and most wished but rarely
answered in blogosphere. For some designers customizing the Blogger
Comment Form is somehow not possible whilst for others it is tricky but
from today onwards InshAllah every blogger will actually be able to
customize the Blogger Comment Form in the best way possible! After some
trial and errors we actually succeeded in altering Blogger’s official
CSS coding. We are happy to have brought you with a tutorial that will
indeed enable you to have a customized Comment Form far better than that
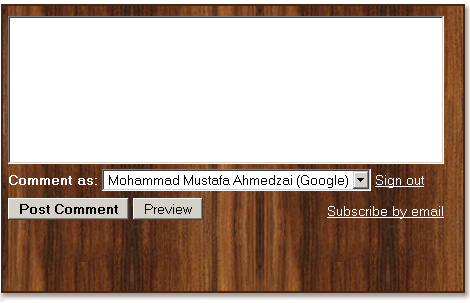
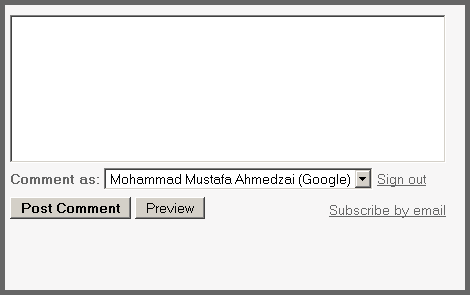
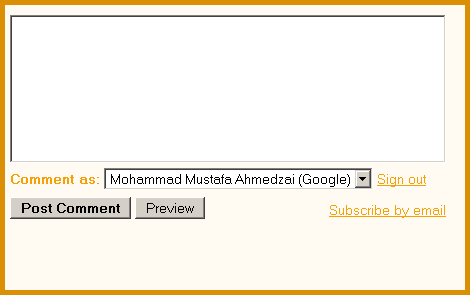
of Wordpress, Typad etc. Please have a look at some examples below,
Today's tutorial is the most demanded and most wished but rarely
answered in blogosphere. For some designers customizing the Blogger
Comment Form is somehow not possible whilst for others it is tricky but
from today onwards InshAllah every blogger will actually be able to
customize the Blogger Comment Form in the best way possible! After some
trial and errors we actually succeeded in altering Blogger’s official
CSS coding. We are happy to have brought you with a tutorial that will
indeed enable you to have a customized Comment Form far better than that
of Wordpress, Typad etc. Please have a look at some examples below, 

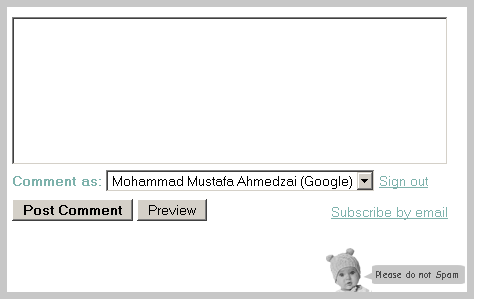
Now Hover Your Mouse Cursor at these comment forms for 3-4 seconds to see something different!



We hope you liked this new discovery! Lets now learn how to customize the blogger comment form/box to suit your preferences.
Adding A Customized Comment Form To Your Blog
Note:- The Following CSS code is for the Comment Form With a Baby in it. Other CSS codes will be provided to subscribers only. If you haven’t subscribed yet kindly subscribe now and inform us by leaving a comment with your Email ID.Follow these steps,
- Go To Blogger > Layout > Edit HTML
- Check The Box “Expand Widget Templates” at the top right corner.
- Search for the code below, Tip:- Press Ctrl + f
<div class='comment-form'>4. Replace this code with the code below,
<div id='mbt-form'>5. Now Search for ]]></b:skin>
6. Just above ]]></b:skin> paste the CSS code below,
#mbt-form iframe{7. Save your template and view your blog to see a different touch :>
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXrjLy_n4DdAFeAD717j4h3c6DbB0xR27QTmLDhR4j3AAzZAhr5VmZky8StFmvgci684D0_wQe17tbLDv95gn9Fw28SK4-gYCkHYPMGmKtUKBTyZMgfdlIC8OxWn14WgGzHP2Tf94xewhg/s400/plz-do-not-spam1.gif) no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px; font:normal 12pt "ms sans serif", Arial; color:#7EB2AC; width:450px; }
#mbt-form iframe:hover{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhE-WY4Dd7SJo2aTgHL3jStk-LhNg55cFbMZTBNMYfQJEgCa6tkrVpkpQNPiNlJNKdGoJQxNLI9BXnktg8IURV94t1-DUYuvtKAa8JZhaLO4ipB94gmlnFvT9t9ouD-FyZijOAbRMrdZgoN/s400/plz-do-not-spam2.gif) no-repeat bottom right; border:7px solid #7EB2AC;
}
#mbt-form a{
color:#7EB2AC;
}
Customize The Blogger Comment Form To Suit Your Blog Layout
Now Lets discuss the important areas in the CSS code above to help you customize your Blogger comment form according to your preferences.There are three important areas, which are,
#mbt-form iframeHere are the details for each section
#mbt-form iframe:hover
#mbt-form a
1. Customization For Active Mode
#mbt-form iframeThis part is responsible for the active appearance of comment box when mouse cursor is not hovered on it. It includes the following style properties,
background: This property is responsible for the background color, background image and background image’s position. Where,
- #ffffff : This is the background color. You can change it using our Color Chart
- url : This is the URL for the background image. I used the baby in this case. You can change this image with anything you like.
- bottom right: This positions the background image. I positioned the baby on bottom right corner. You can position the image at bottom right or bottom left or top right or top left
- border size to 7px,
- border style to solid. You can choose solid, dotted, dashed etc. See this page on border styles
- border color to #C7C7C7. Use our CSS Color Chart for using a different color.
font: This CSS property defines the boldness, font family and the size of the text. I have set the following for the text “Comment as:”
- boldness to normal,
- size to 12pt
- font family to "ms sans serif". If in case the browser doesn’t has the "ms sans serif" font then I have set Arial as a backup.
width: This property sets the width of your Comment Form. You can see the comment from of my blog is wider than normal because I have adjusted its width. Set the width of your comment form a bit smaller than that of your post width. You can find your post width by finding the following code in your template (Edit HTML)
.post
2. Customization For Mouse Hover Mode Now lets discuss the CSS properties for the form’s appearance when a mouse cursor is hovered on it.
#mbt-form iframe:hoverIt has almost the same explanations for background and border as we discussed earlier. Setting these two CSS properties will effect the second image only that appears on mouse hover.
3. Customization For The Link Colors
#mbt-form aThis part defines the color of these two links -> “Sign out” and “Subscribe by email” . These links appear at bottom right corner of every Blogger Comment Form.
color: This sets the link color. Set a link color as contrast to the background color.
That’s All!
I
hope this tutorial will be of great help to bloggers and designers. We
request everyone to kindly link back if you wish to share this unique
tutorial with your readers and friends. We thank you for your patience. Any question is welcomed :>
No comments:
Post a Comment
www.lochan.in