 Just few months back I wrote a post on how to add a Recent Posts Widget by Feedburner to your Blogger and Typad blogs and today we will learn a similar tutorial based on a really attractive and fast loading Recent Comments widget offered by Feedburner.
This widget is really fast loading in a sense that it is well scripted
and the JavaScript it uses is stored on feedburner’s server so there
will be no load time delay on your blog. You have seen this widget
hanging on my sidebar inside the multi-tab widget. So lets learn how to add it to blogger.
Just few months back I wrote a post on how to add a Recent Posts Widget by Feedburner to your Blogger and Typad blogs and today we will learn a similar tutorial based on a really attractive and fast loading Recent Comments widget offered by Feedburner.
This widget is really fast loading in a sense that it is well scripted
and the JavaScript it uses is stored on feedburner’s server so there
will be no load time delay on your blog. You have seen this widget
hanging on my sidebar inside the multi-tab widget. So lets learn how to add it to blogger.Burn Your Comment Feed At Feedburner
1. Login To Your Feedburner Account. Incase if you don’t have one simply sign up for a free account.2. Insert your Comment Feed URL inside the Feedburner box. The URL for Blogger Blogs will be like this,
http://YOUR-BLOG-NAME.blogspot.com/feeds/comments/defaultReplace YOUR-BLOG-NAME with your blog’s good name.

3. Press the Next Button and you will be brought to a new page. Simply insert an easy memorable Feed title and feed address. I prefer both to be the same.

4. Press Next and then fill the two options on the new page as shown below,

5. Finally press the Next button again and you have successfully burnt your comment feed!
- Now click the publicize button just at the top

- On the left sidebar click BuzzBoost

- Hit The Activate button on the right pane

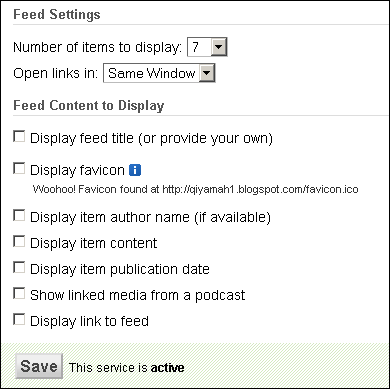
- Then fill in the options as shown below,

Its advisable to leave all boxes unchecked.
- Finally click the save button and get your HTML code which will be just at the top of the page as shown below,

- Done!
How to Add the Recent Comments Widget To Blogger
Now once you have copied the code for your recent comments widget then simply follow the steps below,- Log into Blogger
- Go To Layout
- Click Add a Gadget or Add a Page element
- Choose HTML/JavaScript Widget
- Now paste the Feedburner code inside this widget and hit save
- Done!
No comments:
Post a Comment
www.lochan.in