 With the release of Cute Box blogger Template
I also released some useful blogger widgets which includes a
Bookmarking Widget For your blog’s homepage. This widget helps readers
to bookmark your blog’s homepage on their favourite bookmarking services
like Google bookmark, Stumbleupon, Delicious, Digg etc. It contains
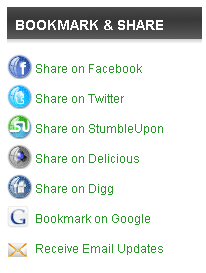
icons from our Circular Style Social Media Icon Set. This is how this widget looks like,
With the release of Cute Box blogger Template
I also released some useful blogger widgets which includes a
Bookmarking Widget For your blog’s homepage. This widget helps readers
to bookmark your blog’s homepage on their favourite bookmarking services
like Google bookmark, Stumbleupon, Delicious, Digg etc. It contains
icons from our Circular Style Social Media Icon Set. This is how this widget looks like,

To add this widget to your blogs, follow these steps,
- Go To Blogger > Layout
- Click Add a Gadget or Add a Page element
- Choose HTML/JavaScript
- Inside HTML/JavaScript paste the code below,
<center><tr>
<td valign="top" width="50%">
<table border="0" cellpadding="0" cellspacing="0" width="222">
<tbody>
<tr>
<td width="28" height="30"><img border="0" width="25" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghCmrsziDblCQ3Meh1HvEeVK4gE5CkN0DHvL6N23QUn0c18Nm-Zp_xB5qJwNCsy6Bp2RwOQnvVKRm6SxE5-YKEqYxm2izjEZr6bH0GEG9M0TDeyd_1_mbDGajw_GemeA_tz6C9U_INxA8/s400/FACEBOOK.png" height="25"/></td>
<td height="30"><a href="http://www.facebook.com/sharer.php?u=http://YOUR-BLOG-NAME.blogspot.com" target="_blank" rel="nofollow">Share on Facebook</a></td>
</tr>
<tr>
<td height="30"><img border="0" width="25" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHt19UcnOgK9xjgCme_IbOvA-DA0SQE32LDkcqs0YqkRoLEeyYi6_5vhEgwjR8qY6NxcvRrMm9y9Zd8F6xEopmeuDB0bUN1AkX5MZVuOM30Amatphjcno-twuwFGnkoXSC-UmRtZ1GNuE/s400/TWITTER.png" height="25"/></td>
<td height="24">
<a href="http://twitthis.com/twit?url=http://YOUR-BLOG-NAME.blogspot.com">Share on Twitter</a></td>
</tr>
<tr>
<td height="30"><img border="0" width="25" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZADd1hut5h1DaNIoQ60bwmERFy9pA9n9zkvOBLJVs3qaVDHn7-Wmq0RAbSXvKdJva9HBSQYFtp1nDcoMrWHHeM8Hi06ASIoO2qAnY1cLkqHoZhULHoTqMt5hT1txkGN5ExkCLOMEU1hA/s400/STUMBLE-UPON.png" height="25"/></td>
<td height="30"><a href="http://www.stumbleupon.com/submit?url=http://YOUR-BLOG-NAME.blogspot.com" target="_blank" rel="nofollow">Share on StumbleUpon</a></td>
</tr>
<tr>
<td height="30"><img border="0" width="25" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAjoL8vUhVS-tzQTM0Om17Y4G7KWFeX3jR6YDfJnyV4-QAsSuZ5f9NRZpHBPl4Cw5E6aLu1mWNdzTMvfV38pytn2pjAgCQ1rLFH6k60VOdD0yg5YF9PkdtXRiBnqWibhNA8o8ayEOKvBs/s400/DELICIOUS.png" height="25"/></td>
<td height="30"><a href="http://del.icio.us/post?url=http://YOUR-BLOG-NAME.blogspot.com" target="_blank" rel="nofollow">Share on Delicious </a></td>
</tr>
</tbody>
</table>
</td>
<td valign="top" width="50%">
<table border="0" cellpadding="0" cellspacing="0" width="222">
<tbody>
<tr>
<td width="28" height="30"><img border="0" width="25" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEIo3FXbtLb_6fERsJNfEWgaQpwd4RG3VwszwYIdc_ARXsmkYRHrLUY5wDS4h0DKJzn4xeJDS0EgADdIgoSg-6qPRhFqd2E3kiZu-vqYCfGfQ4GTPhKi8NRLi4c70ApR6Bzf1bmiZ5SpQ/s400/DIGG.png" height="25"/></td>
<td height="30"><a href="http://digg.com/submit?phase=2&url=http://YOUR-BLOG-NAME.blogspot.com" target="_blank" rel="nofollow">Share on Digg </a></td>
</tr>
<tr>
<td height="30"><img border="0" width="22" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK4qM4A0Y_r_xSEkDZgPEVS-_ht6Tyr_B-YV_o-IKTnIxmt2_yTPVj_IzgcoFm7f7mfNbwMhLnePKix6nwqI8QylyAebSlQzffjhzWZFE4-VCIPOKAttOnfBHIwUIZ9EBEZXshb9Kllaw/s400/Google-icon.jpg" height="22"/></td>
<td height="30"><a href="http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=http://YOUR-BLOG-NAME.blogspot.com" target="_blank" rel="nofollow" title="Bookmark this blog on Google">Bookmark on Google</a></td>
</tr>
<tr>
<td height="30"><img border="0" alt="Email" width="21" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnQE1SBTFFJAT5xLALEEdMtqfMyhs265wu6mLNk-CEmv8A3GMbEqr7wyPipOYac8YYL27EgIs6FI8-yKUCk9z-PjKQgnVUO_uaXu8r_1TNwzE-x2c-LUj3bgYLDl_5WFd6DeGtjOZ-Pjn6/s400/Email+Orange_128.png" height="22"/></td>
<td height="30"><a href="http://feedburner.google.com/fb/a/mailverifyuri=tntbystc&loc=en_US" target="_blank" rel="nofollow">Receive Email Updates</a>
</td>
</tr>
</tbody>
</table></td></tr></center>
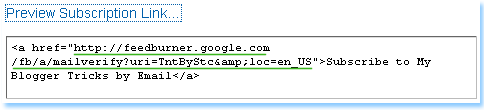
Remember to replace YOUR-BLOG-NAME with your Blog’s good name and the Subscription Link i.e http://feedburner.google.com/fb/a/mailverifyuri=tntbystc&loc=en_US
with your own Feedburner subscription link. You can find your
subscription link by going to the following location in your feedburner
account, Publicize > Email Subscription . Just below Email Subscription page you will find a code as shown below,

Finally save your widget and preview your blog to see the new change!
No comments:
Post a Comment
www.lochan.in