Now you can password protect widgets too!
 An extremely useful and secure script for password protecting blogger blogs has been introduced by vincentcheung . The
script created by him hides whatever you want in the form of an
encrypted code which can be revealed only if your users know the
password to see the hidden content. It is the most secure and working
method that I personally liked a lot. The hidden text can not easily be
cracked and your content remains hidden from the eyes of all uninvited
visitors. According to its author not even he can decrypt (make visible)
the encrypted code (hidden message) except the person who sets the
password. It works more like a Lock and Key Mechanism. I am sure you
will enjoy this new technique that will help you to maintain some
privacy.
An extremely useful and secure script for password protecting blogger blogs has been introduced by vincentcheung . The
script created by him hides whatever you want in the form of an
encrypted code which can be revealed only if your users know the
password to see the hidden content. It is the most secure and working
method that I personally liked a lot. The hidden text can not easily be
cracked and your content remains hidden from the eyes of all uninvited
visitors. According to its author not even he can decrypt (make visible)
the encrypted code (hidden message) except the person who sets the
password. It works more like a Lock and Key Mechanism. I am sure you
will enjoy this new technique that will help you to maintain some
privacy.
Live Demo
I just hope you may like this new discovery and you may find it helpful. Feel free to ask any questions you may have. Peace and blessings. :>
 An extremely useful and secure script for password protecting blogger blogs has been introduced by vincentcheung . The
script created by him hides whatever you want in the form of an
encrypted code which can be revealed only if your users know the
password to see the hidden content. It is the most secure and working
method that I personally liked a lot. The hidden text can not easily be
cracked and your content remains hidden from the eyes of all uninvited
visitors. According to its author not even he can decrypt (make visible)
the encrypted code (hidden message) except the person who sets the
password. It works more like a Lock and Key Mechanism. I am sure you
will enjoy this new technique that will help you to maintain some
privacy.
An extremely useful and secure script for password protecting blogger blogs has been introduced by vincentcheung . The
script created by him hides whatever you want in the form of an
encrypted code which can be revealed only if your users know the
password to see the hidden content. It is the most secure and working
method that I personally liked a lot. The hidden text can not easily be
cracked and your content remains hidden from the eyes of all uninvited
visitors. According to its author not even he can decrypt (make visible)
the encrypted code (hidden message) except the person who sets the
password. It works more like a Lock and Key Mechanism. I am sure you
will enjoy this new technique that will help you to maintain some
privacy. How To add a Password To Blogger Blogs?
The steps are as usual very simple:
- Go To Blogger > Design > Edit HTML
- Backup your template
- Search for this,
]]></b:skin>
4. And just below it paste the following JavaScript code,
<!--MBT PASSWORD PROTECT CODE --> <script type="text/javascript" src="http://www.vincentcheung.ca/jsencryption/jsencryption.js"></script>
5. Save your template and you are done!
How it works?
Now
whenever you wish to show images, text, media or anything only to
selected people then you may create and write the post as you normally
do in your blogger editor or Windows Live Writer and once you are finished do this
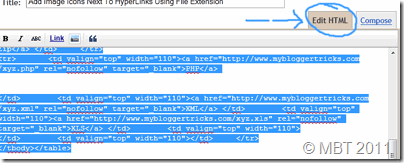
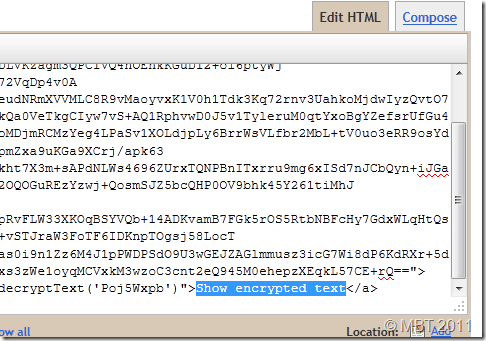
1. Switch to the Edit HTML mode and copy all the code that you see. As shown below,
2. Go To Encryption Page
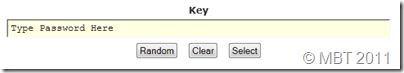
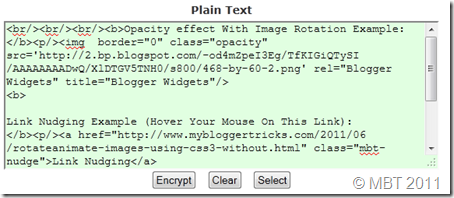
You will see 4 boxes with names: key, Plain Text, Clipher Text and HTML Code. We are only interested in the key, plain text and HTML CODE box. Follow these steps:
- Enter a password in the Key Box
- Next Paste the code that you copies from your Blogger Editor into the Plain Text box
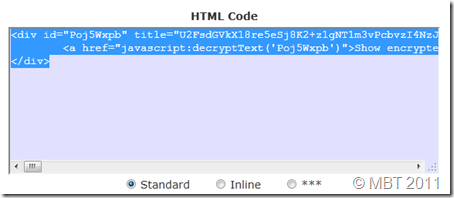
This
is the new look of the same post you created. You will see strange
illogical characters but these characters contain your hidden text,
images or multimedia. You can now use this HTML CODE in any of your
posts and instead of seeing the big chunk of code, the visitor will see
only a link that says: Show Encrypted text How? follow the next step:
3.
Now get back to your Blogger Editor. Create a New Post. Give your post a
title and paste the HTML Code that you just copied inside your blogger
Editor in the Edit HTML Mode. You can write anything in place of this text -> Show Encrypted text but make all changes in Edit HTML mode only.
You can also add any message below or above the HTML CODE which contains your hidden text. I just hope you may like this new discovery and you may find it helpful. Feel free to ask any questions you may have. Peace and blessings. :>





No comments:
Post a Comment
www.lochan.in